Tensor Hero Frontend
Tensor Hero has two main technical elements: the frontend and the backend, the machine learning model. In our project we would like to tackle the frontend. More specifically, we are setting out to build a frontend for users that achieves the following outcomes:
-
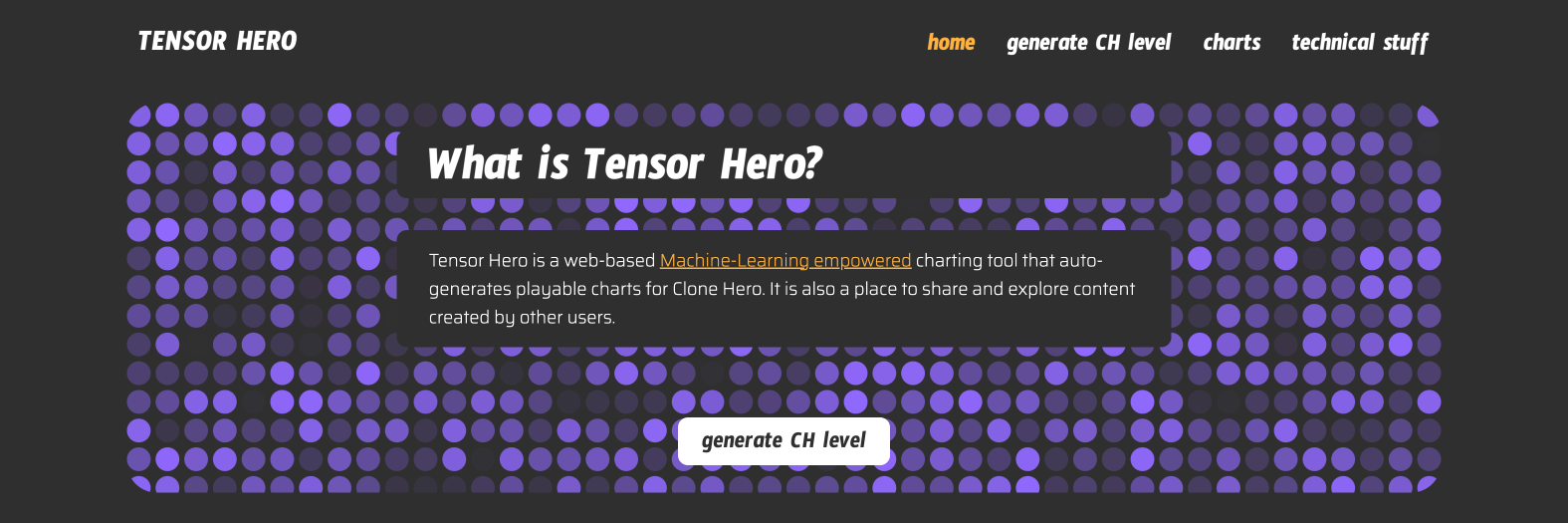
An intuitive frontend that allows users to upload their song and receive the Guitar Hero charts playable on Clone Hero
-
Frontend that hosts the ML model converting audio to Guitar Hero charts
Expanding on the outcomes detailed above, we will explore further questions to enrich our website and the experience of converting one’s audio file to a guitar hero file. Specifically, we are considering the following explorations:
-
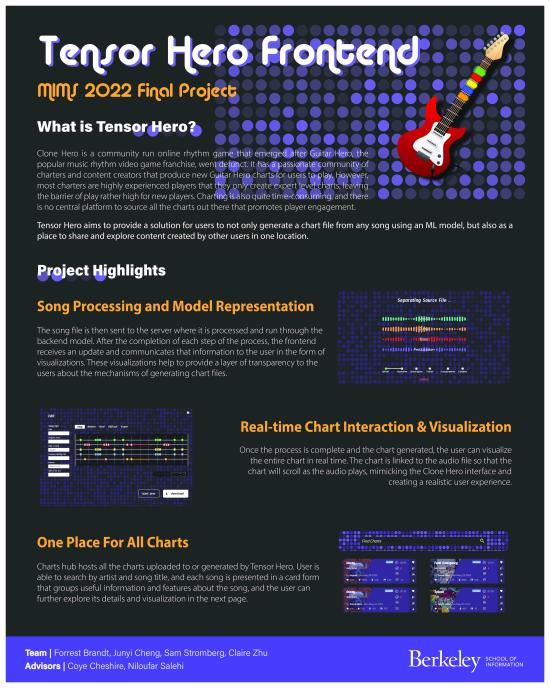
How might we animate and visualize the conversion progress? In general, how might we visualize the forward pass of a multi-stage ML model or ML pipeline? Tensor Hero is a huge multi-stage ML model and it takes roughly as long as the audio file to complete the conversion.
-
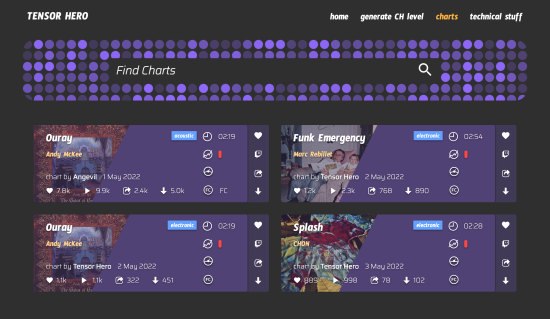
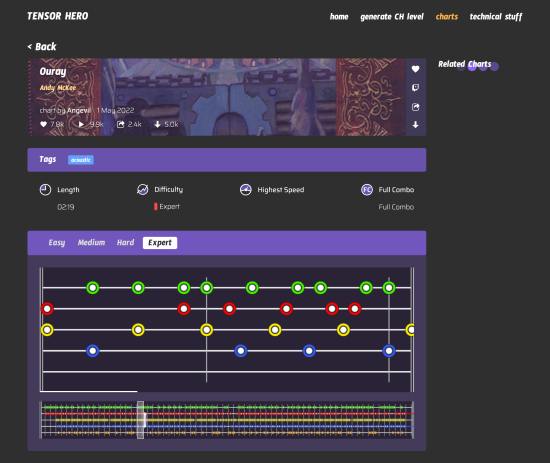
How might we visualize the Guitar Hero charts the user receives?
-
How might we incorporate user input to control the output of the model? For example, changing the difficulty of the charts, style of the charts (“feel”), variability of notes, etc.
-
How might community building be relevant for our website? How might we embed our website into the already existing and very active online community?